 |
| Cobtoh Sitemap AhFaMedia |
Yang paling menarik dari sitemap seo ini adalah menampilkan sitemap otomatis sesuai dengan label, jadi menampilkan judul postingan sesuai dengan label yang ada. postingan terbaru akan secara otomatis masuk dalam daftar, jadi anda tidak perlu ribet memasukkan satu persatu. Memasang sitemap di blog juga tidak membutuhkan skill untuk menguasai html, karena anda tinggal copas dan memasangnya pada halaman statis.
Sitemap SEO Keren dan Responsive Fast Loading
Berikut beberapa koleksi dari Pena Indigo untuk membuat sitemap keren. pilih salah satu sitemap dibawah ini lalu pasang pada laman blog anda. Jika anda memasang dengan benar maka sitemap sudah berhasil anda pasang di blog.
Sitemap Keren Responsive Versi 1
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="http://yourjavascript.com/19011761625/scriptsitemapbaru.js" type="text/javascript"></script>
<script src="https://www.ahfamedia.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>Sitemap Keren Responsive Versi 2
<style type='text/css' scoped='scoped'>
#show-cat{float:left;margin-right: 20px;width: 223px;overflow-x: hidden;overflow-y: auto;line-height: 18px;}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat a{background:#fff;color:#4c4c4c;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:15px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#ccc;color:#fff}
#show-post{float:left;width:60%}
#show-post ul li{list-style-type:none;padding-bottom:15px}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='https://www.ahfamedia.blogspot.com';cat_numb=11;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start-cat_numb)+'',''+cat_class+'');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start+cat_numb)+'',''+cat_class+'');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}</style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(''+cat[i].term+'','1',''+i+'');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"></script>');
</script>
</div>
<div style='clear:both'></div>
Cara Memasang Sitemap Keren di Blog
Pertama, Silahkan login akun blogger anda, kemudian pilih “Laman” lalu klik tombol “Laman Baru” lihat gambar berikut:
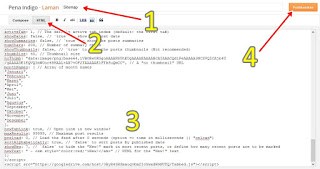
Kedua, Isi judul laman dengan “Sitemap” atau “Daftar Isi“, Pilih Mode “HTML”
Ketiga, Pasang kode HTML sitemap pilihan anda, terakhir klik “Publikasikan”. Perhatikan gambar dibawah ini.

Selesai dan lihat hasilnya.
Keterangan:
Jangan klik mode Compose setelah memasang kode HTML diatas, Karena bisa saja sitemap tersebut tidak muncul dan terlihat halaman kosong.
Sekarang sitemap pada blog anda sudah keren dan menarik, jangan lupa ganti URL
https://www.ahfamedia.blogspot.comdengan URL blog anda. Sekian share info Cara Membuat Sitemap di Blog semoga dapat bermanfaat.
 :.
:.









0 comments:
Post a Comment