Membuat Daftar isi / sitemap - Sebelum membuat sitemap terlebih dahulu ZEIN Blog coba jelaskan apa itu Sitemap?. Sitemap atau Daftar isi adalah sebuah cara sederhana bagi para webmaster/wapmaster untuk menginformasikan kepada search engine ( Google misalnya ) tentang halaman-halaman pada situs mereka yang bisa di crawl (di rayapi oleh mesin pencari).
Bentuk paling sederhana Sitemap adalah berupa file XML yang berisi daftar URL sebuah situs beserta metadata-nya masing-masing. Sitemap juga adalah bagian penting dari SEO. Karena Metadata ini akan membantu search engine sehingga lebih mudah membaca dan menge-crawl situs.
Web crawler biasanya menemukan halaman sebuah situs dari link-link di dalam situs itu sendiri, atau dari situs yang lain. Sebuah Sitemap menyediakan data-data link itu dan mengijinkan crawler yang mensupport Sitemap untuk menjelajah semua URL yang ada di dalamnya, lalu menganalisa masing- masing URL tersebut dengan menggunakan metadata yang menyertainya.
Dengan Memasang Sitemap, Situs kita akan cepat terindex google, Ini juga termasuk Tips SEO. Sitemap untuk membuat sitemap atau daftar isi, berikut caranya :
Demikian artikel yang saya buat tentang Cara Membuat Sitemap atau Daftar isi Keren. Semoga artikel yang saya buat ini dapat berguna dan bermanfaat bagi sobat semua. Jika ada yang kurang jelas silahkan berkomentar di kolom komentar dibawah. Salam Sahabat!
Bentuk paling sederhana Sitemap adalah berupa file XML yang berisi daftar URL sebuah situs beserta metadata-nya masing-masing. Sitemap juga adalah bagian penting dari SEO. Karena Metadata ini akan membantu search engine sehingga lebih mudah membaca dan menge-crawl situs.
Web crawler biasanya menemukan halaman sebuah situs dari link-link di dalam situs itu sendiri, atau dari situs yang lain. Sebuah Sitemap menyediakan data-data link itu dan mengijinkan crawler yang mensupport Sitemap untuk menjelajah semua URL yang ada di dalamnya, lalu menganalisa masing- masing URL tersebut dengan menggunakan metadata yang menyertainya.
Pasang Sitemap keren di blog kamu
Dengan Memasang Sitemap, Situs kita akan cepat terindex google, Ini juga termasuk Tips SEO. Sitemap untuk membuat sitemap atau daftar isi, berikut caranya :
- Sign in ke blog kamu
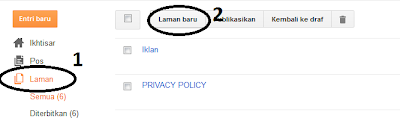
- Pilih Laman dan buatlah laman baru
- Kemudian Copy-Paste kode dibawah ini di kolom HTML
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,center 60,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://lutfyzein.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,center 60,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://lutfyzein.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Note : Ganti url yang berwarna merah dgn url blog kamu. Kemudian Publikasikan..Selesai.
Demikian artikel yang saya buat tentang Cara Membuat Sitemap atau Daftar isi Keren. Semoga artikel yang saya buat ini dapat berguna dan bermanfaat bagi sobat semua. Jika ada yang kurang jelas silahkan berkomentar di kolom komentar dibawah. Salam Sahabat!
 :.
:.











0 comments:
Post a Comment